Glassmorphism in Web Design: A Trend Worth Exploring
By Creative Designs By CCW · February 8, 2025 ·Introduction:
Web design is constantly evolving, with trends emerging and fading over time. One of the most visually appealing design trends making waves in the industry today is Glassmorphism. This aesthetic, characterized by frosted glass-like elements, soft transparency, and subtle shadows, adds a modern and elegant touch to websites and applications. In this article, we’ll explore what Glassmorphism is, why it’s gaining popularity, and how you can implement it in your web projects.
What is Glassmorphism?
Glassmorphism is a design trend that creates the illusion of translucent, glass-like surfaces. It combines elements of blur, transparency, and layered depth to create a sleek and futuristic look. The key characteristics of Glassmorphism include:
- Blurred Backgrounds: A frosted glass effect achieved through a background blur, making content appear behind a semi-transparent layer.
- Transparency: Elements maintain some level of see-through quality, enhancing depth and layering.
- Soft Shadows and Borders: Subtle shadows and thin, semi-transparent borders help define shapes and add depth.
- Vivid Colors and Gradients: Often paired with bright colors and smooth gradients to enhance the ethereal effect.
Why is Glassmorphism Popular?
Glassmorphism has gained traction due to its visually appealing and modern aesthetics. Some of the reasons behind its popularity include:
- Enhanced User Experience: The transparency and layering create a sense of depth that improves the overall user experience.
- Minimalist Yet Elegant: It aligns well with the trend of clean, minimalistic UI designs while still being eye-catching.
- Inspired by Real-World Materials: The effect mimics real-life materials like frosted glass, making it intuitive for users.
- Boosted by Operating Systems: Popularized by UI elements in macOS Big Sur and Windows 11, Glassmorphism has found its way into mainstream design.
How to Implement Glassmorphism in Web Design
If you’re looking to incorporate Glassmorphism into your web projects, here are a few steps to get you started:
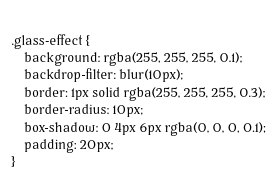
- Use CSS Blur Effects: The core of the frosted glass effect is achieved using the backdrop filter blur property in CSS:


- Ensure Proper Contrast: To maintain readability, use strong contrast between text and background elements.
- Combine with Neumorphism or Minimalist Design: Glassmorphism works well when paired with other modern UI trends.
- Optimize for Performance: Excessive blur effects can impact performance, so be mindful when implementing them.
Conclusion:
Glassmorphism is a compelling design trend that brings depth, elegance, and a futuristic appeal to web interfaces. By carefully implementing this effect, designers can create visually stunning websites while maintaining usability and performance. As with any trend, it’s essential to use it thoughtfully and in a way that enhances the user experience.
Are you ready to experiment with Glassmorphism in your next project? Let us know how you incorporate this stylish design approach into your work!








